事前準備 : コンポーネント階層の変更 (STEP 2 : ユーザ認証を行なって、自分だけが読み込めて書き込めるタスク管理アプリを作成する - React + Redux + Firebase チュートリアル)
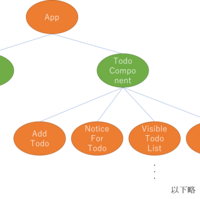
★前回の記事 yucatio.hatenablog.com 認証機能作成の前に、認証用のコンポーネントの作成とタスク関連のコンポーネントに分けます。 現在のコンポーネントツリー 新しいコンポーネントツリー(緑色が新規コンポーネント) コードを変更します。 src/components/App.js import React from 'react' import Login from './Login…