JavaScript版「ブラウザで縦書き表示&印刷」作成。「window.opener」を使えば、親子ウインドウ間のデータ受け渡しは簡単。
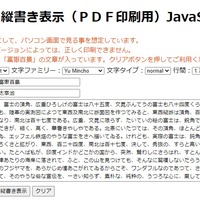
以前、「ブラウザでテキスト縦書き表示」するページを作成した。 この時作成したのは、サーバーサイドでPHPで処理して縦書きページを表示する方式だった。 今回、PHPを使わずにJavaScriptでクライアントサイドで縦書きページを作成する。 https://ok2nd.github.io/tool/tategaki/index-js.html フォント等のオプション選択…