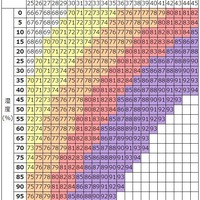
JavaScript)HTML<TABLE>の<TD>に、セルの数値に合わせて、背景色を付ける。
昨日、不快指数一覧図表を作成した。 このテーブルの背景色は、JavaScriptを使って、HTML<TABLE>の<TD>に、セル内の数値に合わせて付けている。 jQueryを使う方法もあるが、jQueryを使わないでJavaScriptだけで非常に簡単にできる。「.rows」「.cells」が便利。 今回、セル内の数値に合わせて、<TD>にクラス名を付けている。 <style> .d70 { back</td></td></table>…