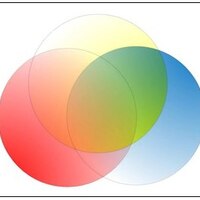
CSS)「mix-blend-mode」の「multiply」で、JPEG画像を半透明(透過)に重ねて表示。
CSSの「mix-blend-mode」の「multiply」のテスト。 以下の3つのJPG画像を「multiply(乗算)」で半透明に重ねて表示。 ≪HTMLとCSS≫ <style> div { position: relative; } img { border: 1px #000 solid; } .multiply > img { mix-blend-mode: multiply; position: absolute; } </style> <div> <img src="image/320/red.jpg"> <img src="image/320/blue.jpg"> </div>