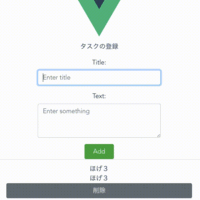
Vue.jsとFlaskでフルスタックなWebアプリの開発環境を構築 その2〜〜投稿画面作成〜〜
はじめに タスクのモデルを作成(Flask) 前回からのファイル構成変更点 sqliteを使用する設定 Flask-SQLAlchemyのインストール models.pyの作成 APIの作成(Flask) 登録画面の作成(Vue.js) ルーティングの追加 bootstrap-vueの導入 画面の作成 終わりに 参考サイト はじめに 前回作ったこちらの環境を用いて、タスク管…