これは便利!CSS Gridのauto-fillとauto-fitの使い分けでRWDが捗る
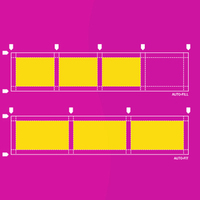
CSS Gridで使えるrepeat()関数の「auto-fill」「auto-fit」の違いを理解すると、柔軟なレスポンシブ Webデザインが実現できます。わかりにくい両者の違いをデモで確認しましょう。
CSS Gridって本当に便利だなぁと思う今日この頃ですが、そのなかでも特に注目しているのが<span style="background-color: #e8e8e8; color: #333333; font-family: Consolas; font-size: 12pt;">r...</span>